By Noxxxx from https://www.noxxxx.com/?post_type=post&p=728
欢迎分享与聚合,尊重版权,可以联系授权
1. Local Overrides(本地覆盖加载)
2. New accessibility tools(可访问性工具)
3. The Changes tab(代码对比功能)
4. New SEO and performance audits(SEO和性能审计功能)
5. Multiple recordings in the Performance panel(性能面板多个录制)
6. Reliable code stepping with workers and asynchronous code(支持异步和worker中代码的调试)
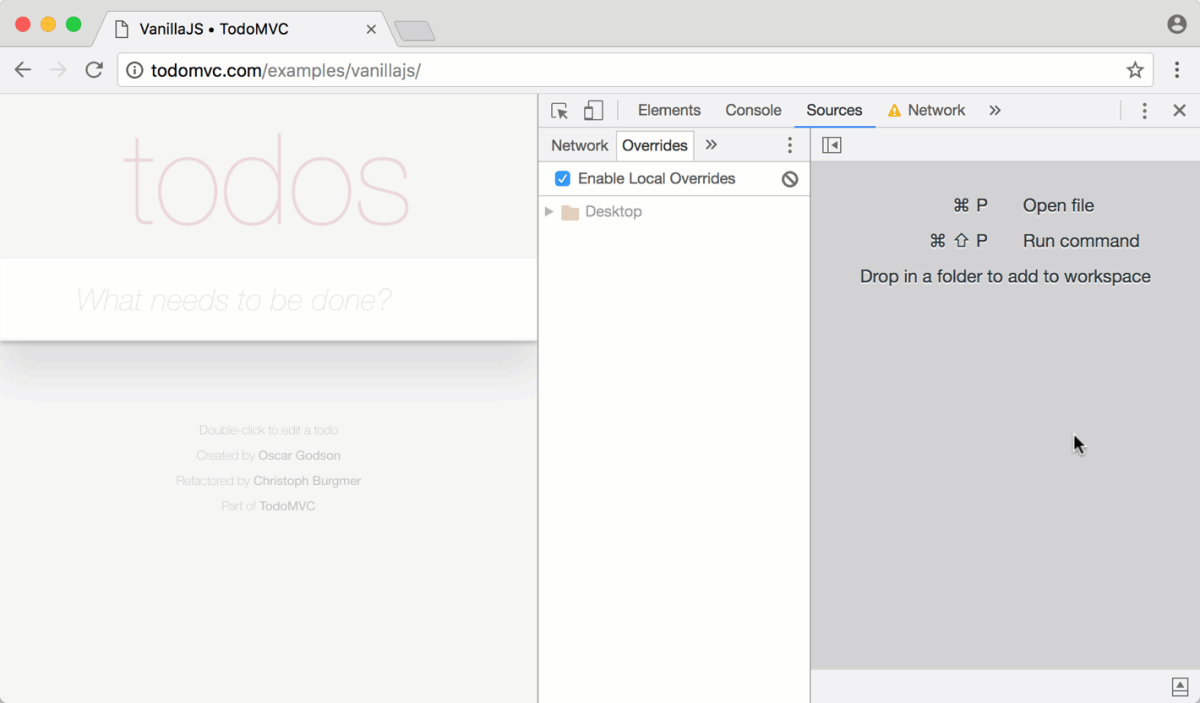
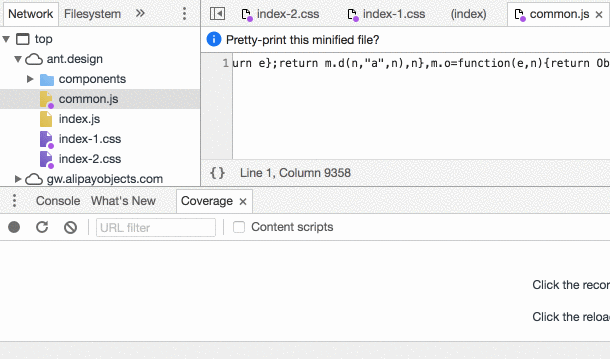
Local Overrides

开启了 Local Overrides 之后,你修改的 css 文件就会被保存在本地的一个副本中,即便刷新网页改动依旧存在。
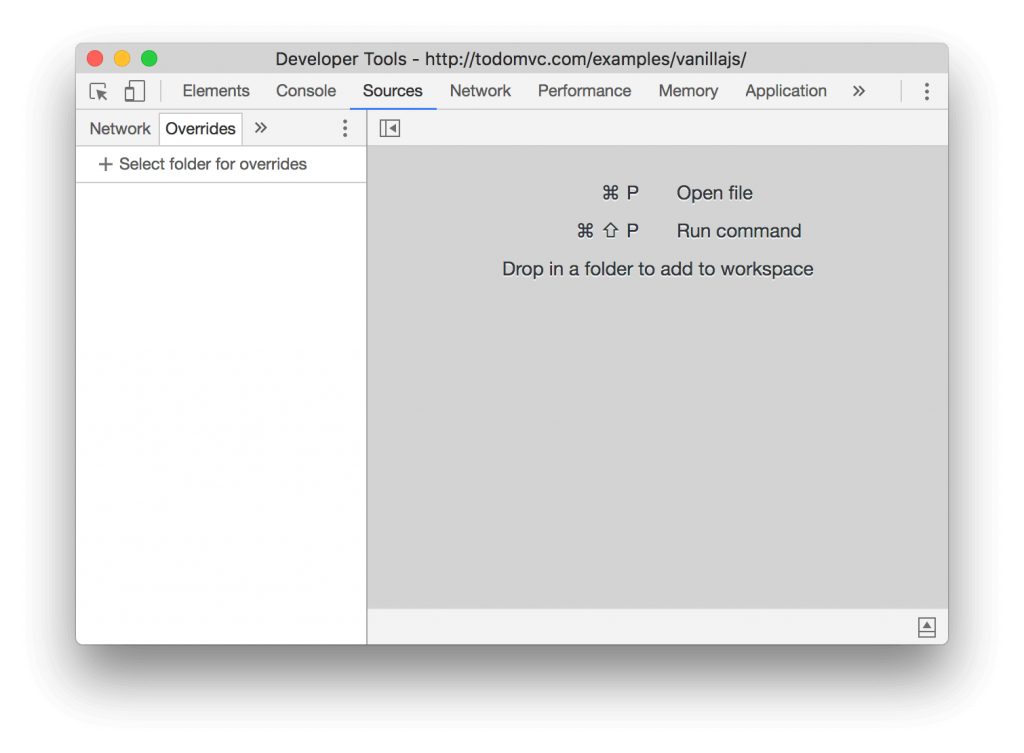
如何开启 Local Overrides

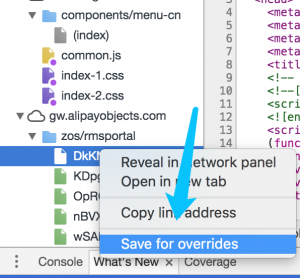
点击 Sources —-> Overrides —-> Select folder for overrides , 此时chrome顶部会出现提问询问是否允许读取本地文件,选择是。另外在 Source —-> network 里的 Js 文件,可以通过右键方式copy到本地副本来修改。

注意事项: HTML中的修改是不会保存下来的,刷新后就会被重置,所以官方建议在单独文件中修改。
此外 chrome 还有一个追踪修改记录的功能,类似 git diff。

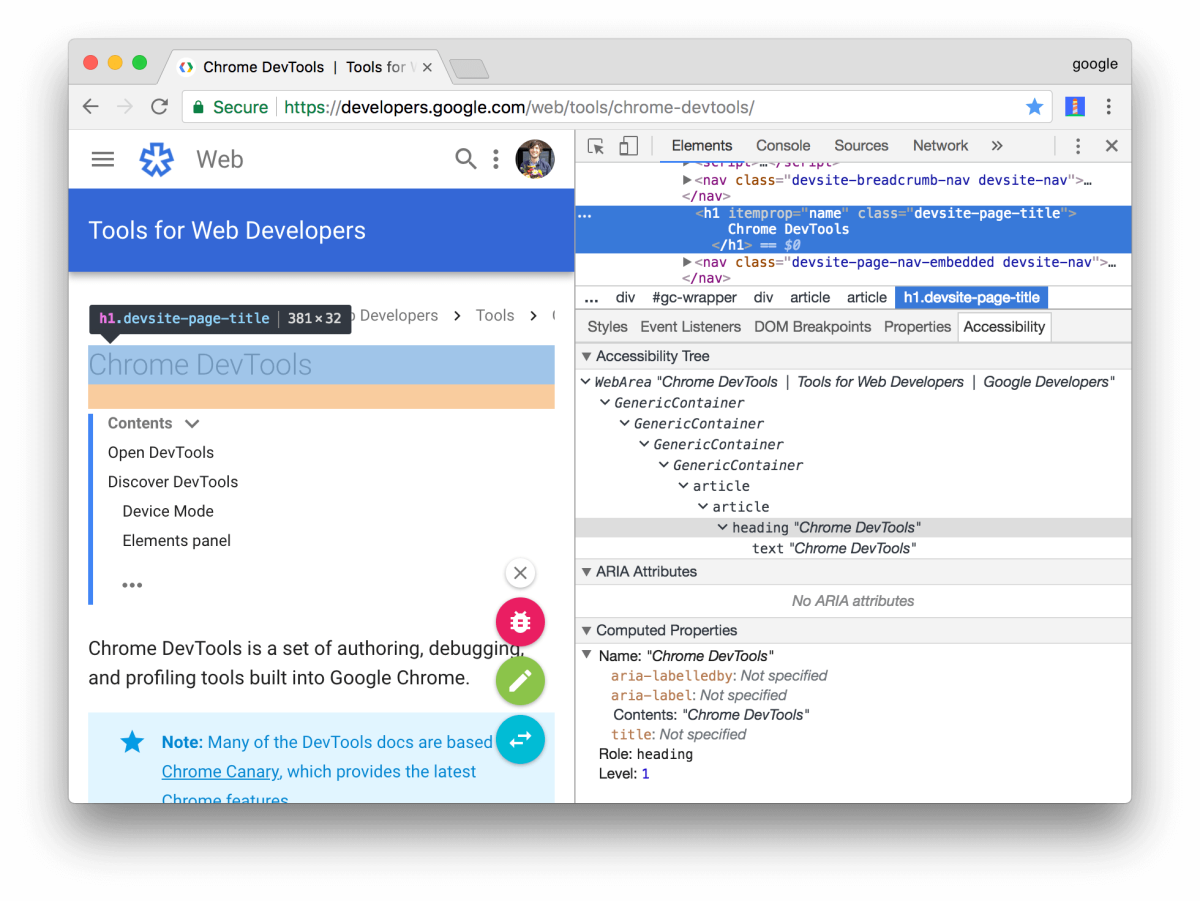
New accessibility tools
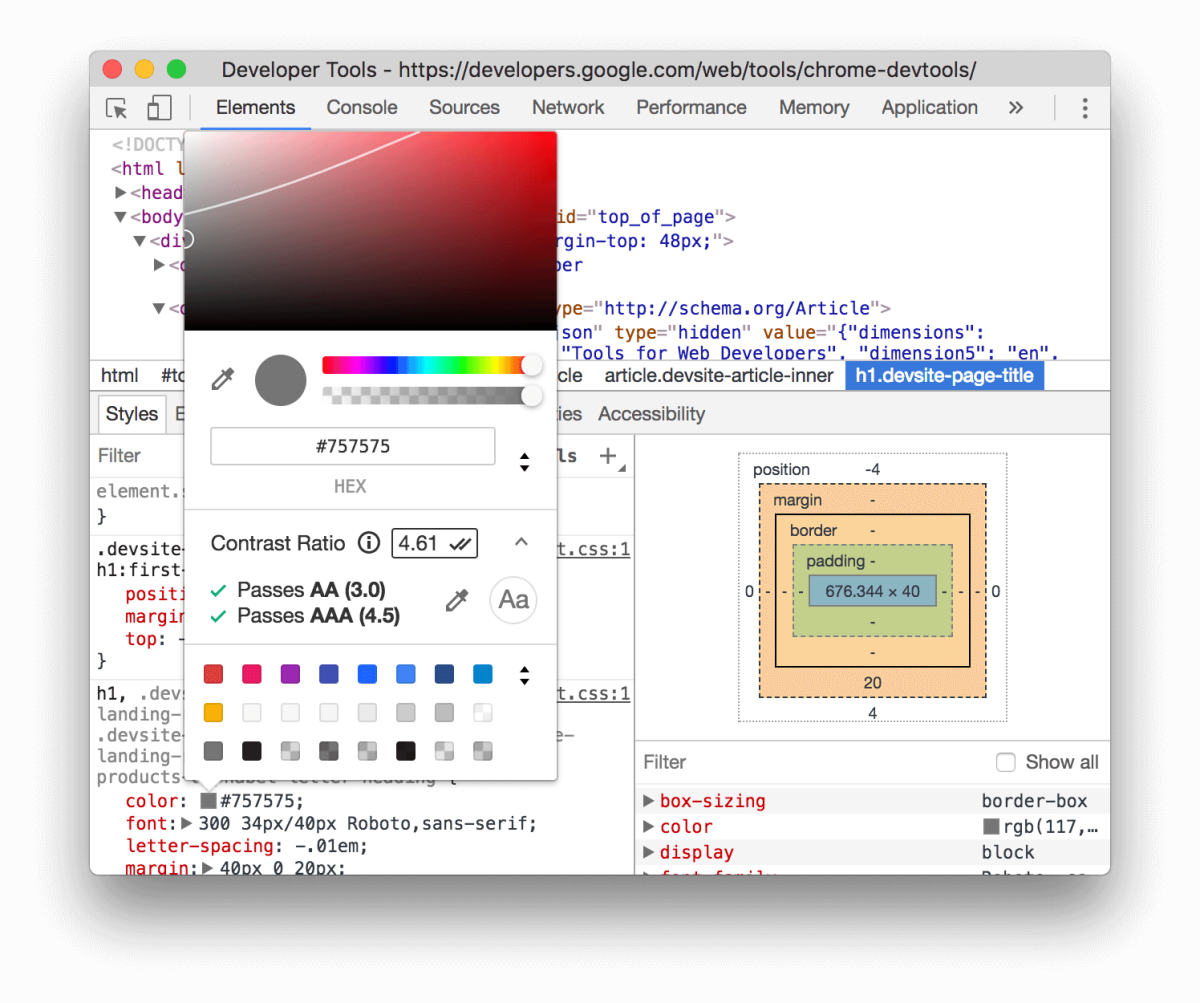
可访问性工具中包含了两点,一个是针对HTML元素中的ARIA属性,另一个是在选择颜色的时候进行对比度的提示,此工具是针对有视觉障碍的人群,如果你的网站需要包含此类用户,那么可以使用chrome提供的这个工具进行优化。

颜色对比推荐这块,chrome提供了一个参考线,举个例子你的背景色是白色,文字颜色贴近白色,chrome会做出提示。

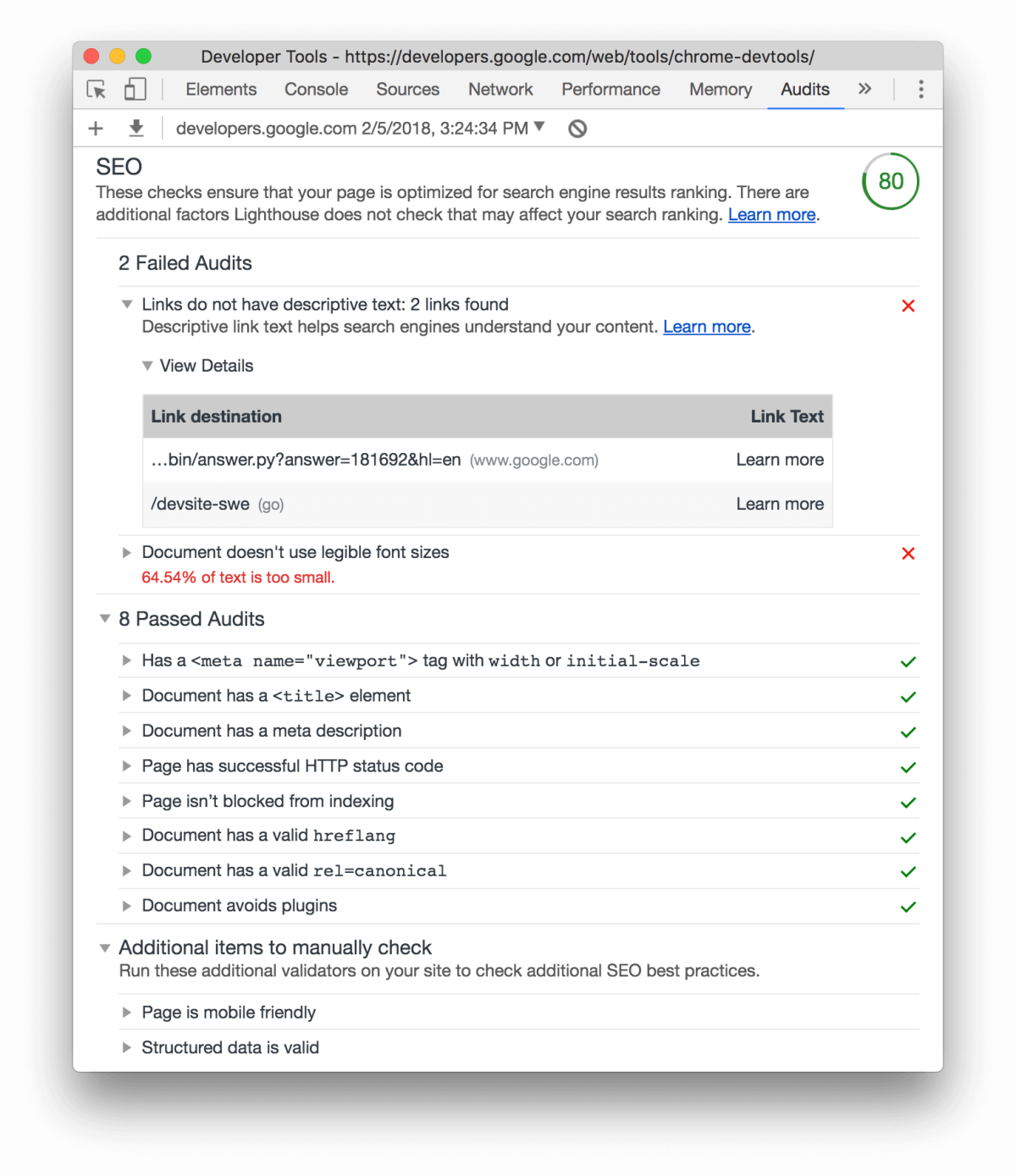
New SEO and performance audits

新的 SEO 和 性能审计功能。
性能检测工具里新增了下面几项检测指标:
1. 可以分析JavaScript启动时间
2. 静态资源是否缓存
3. 页面是否存在重定向
4. 页面中涉及到的插件
5. css 压缩
6. Js 压缩
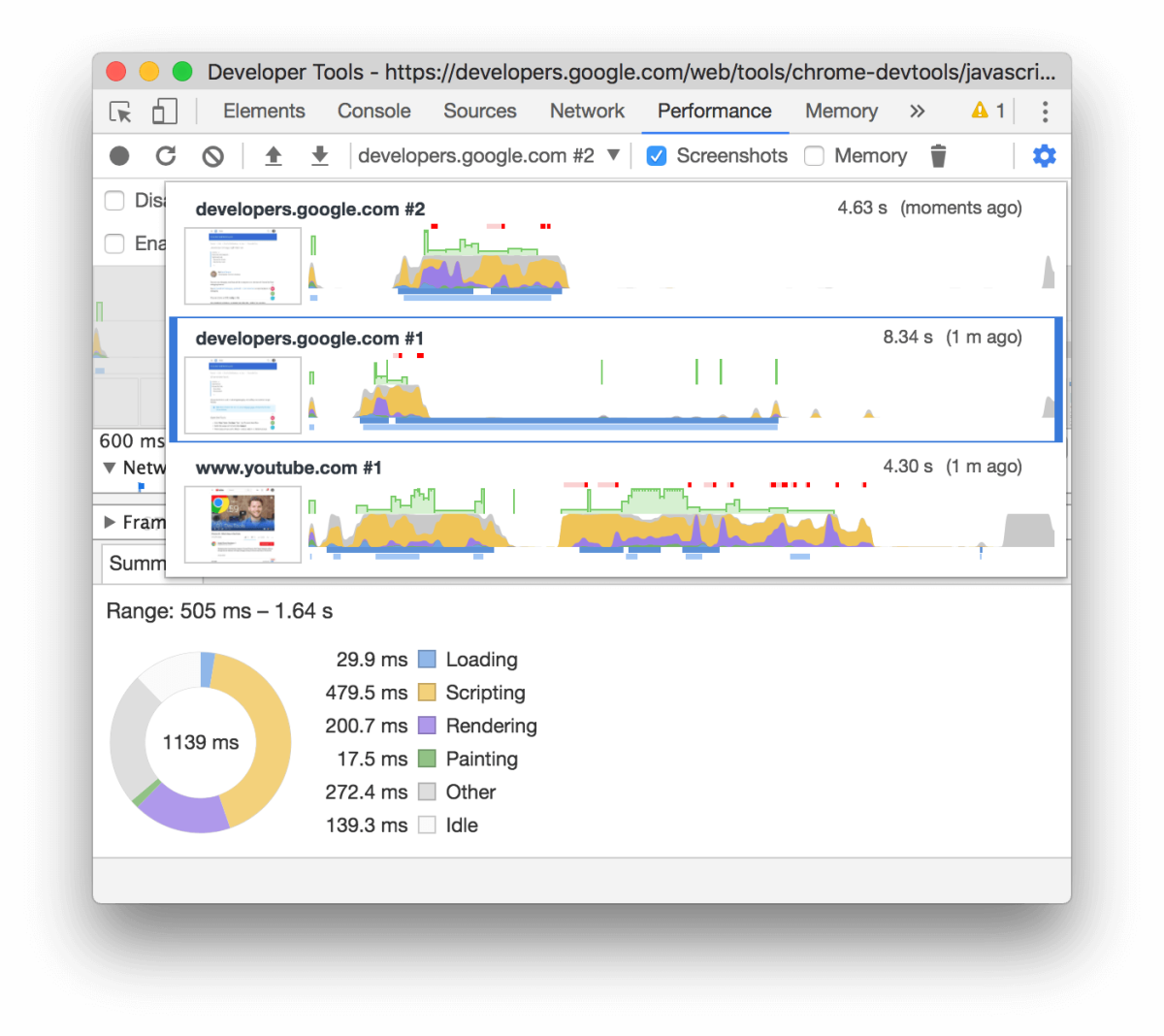
Multiple recordings in the Performance panel
在性能面板中录制多个记录。目前可以保存5次录制,如果关闭了面板将会被清除。

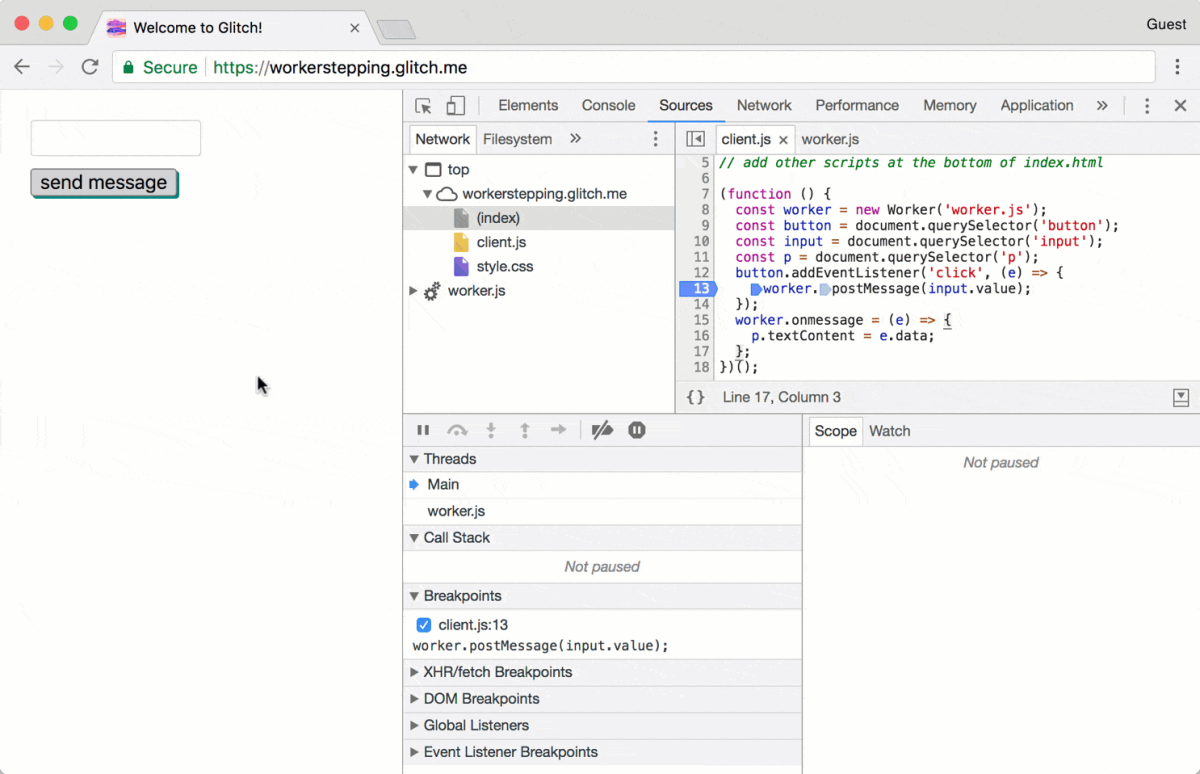
Reliable code stepping with workers and asynchronous code
代码调试中支持worker和异步代码。