By Noxxxx from https://www.noxxxx.com/?post_type=post&p=1641
欢迎分享与聚合,尊重版权,可以联系授权
之前小伙伴写了一个性能上报的 SDK,近期做重构了之后要兼容 script import 方式的引入,同时还要引入 Google 新推出的性能衡量指标,肉眼可见随着该项目的发展,项目体积、文件数量都会与日俱增。在此大背景下,我尝试了 Cypress 添加了集成测试。
单元测试 & 集成测试
单测集中于系统内部各个子模块的健壮,而集成测试则侧重于项目的整体运行状况。特别是某些模块依赖于环境(浏览器),虽然单测也可以做,但是比较麻烦,需要宿主环境下的必要参数,比如需要 performance api。涉及到要去模拟发送请求这种操作,依我自身的理解更偏向用集成测试去完成。
基础配置
基于 Vue 创建的工程,其测试模块的配置简洁、清楚,因此我移植了对应的目录结构并做了删减配置。
tests
├── e2e
│ ├── coverage
│ │ ├── clover.xml
│ │ ├── coverage-final.json
│ │ ├── coverage-summary.json
│ │ ├── lcov-report
│ │ └── lcov.info
│ ├── plugins
│ │ └── index.js
│ ├── specs
│ │ └── config.js
│ └── support
│ ├── commands.js
│ └── index.js
└── unit
├── coverage
│ ├── clover.xml
│ ├── coverage-final.json
│ ├── lcov-report
│ └── lcov.info
├── helper.spec.js
└── index.spec.jsCypress 的安装此处略过,需要配置一下对应的文件路径,否则在启动后默认会在根目录创建。在项目根目录创建 cypress.json
{
"baseUrl": "http://localhost:3000",
"fileServerFolder": "./tests/e2e/",
"integrationFolder": "./tests/e2e/specs/",
"pluginsFile": "./tests/e2e/plugins/",
"supportFile": "./tests/e2e/support/",
"fixturesFolder": "false"
}
覆盖率配置
Cypress 需要 @cypress/code-coverage/task 和 @cypress/code-coverage/support来支持覆盖率报告输出。
//tests/e2e/support.js
import '@cypress/code-coverage/support'// tests/e2e/plugins/index.js
module.exports = (on, config) => {
require('@cypress/code-coverage/task')(on, config)
return config
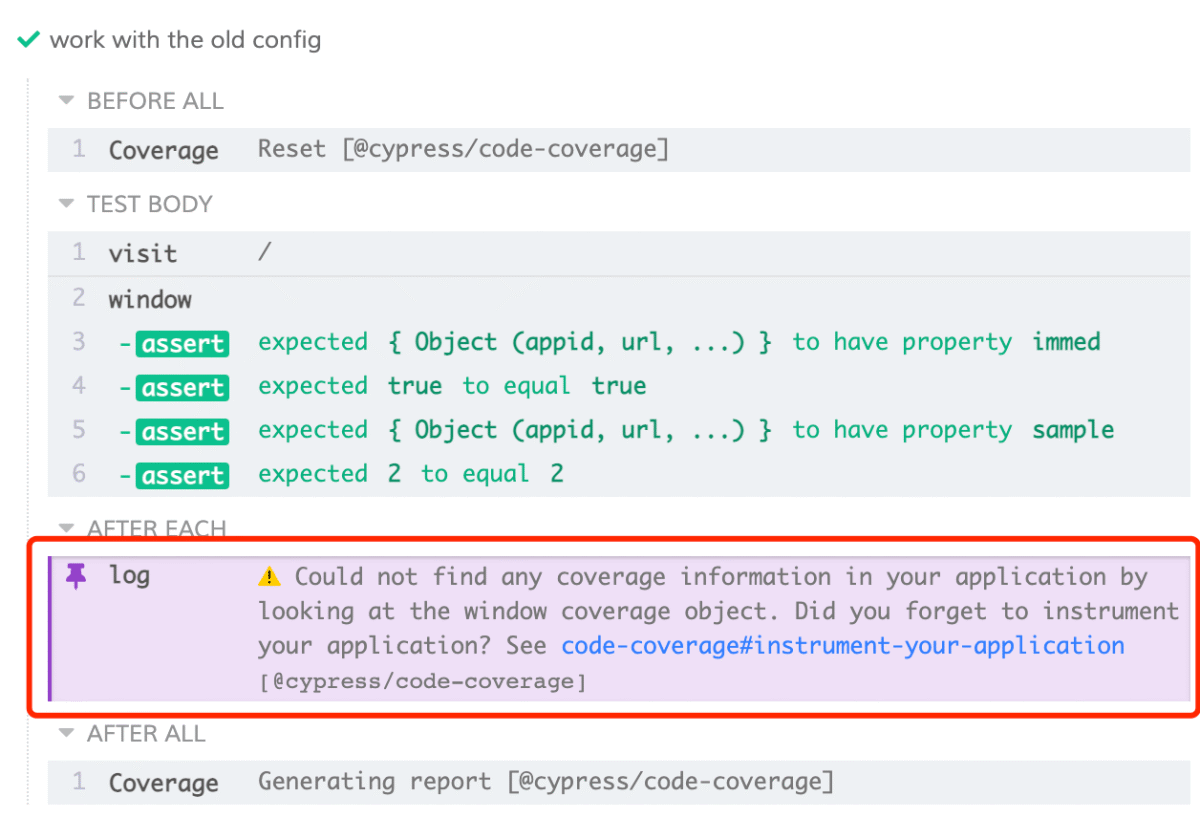
};除此之外还剩 babel-plugin-istanbul插件没有配置了,这个插件用于标记代码,但是不会输出文件,没有安装,或者配置错的话,Cypress 会提示:
⚠️ Could not find any coverage information in your application by looking at the
window coverage object. Did you forget to instrument your application? See
code-coverage#instrument-your-application [@cypress/code-coverage]
安装之后在 .babelrc中添加配置:此处仅需关注 istanbul 的配置,在 env 的层级下,因为我们只需要在测试环境使用到。
{
"env": {
"development": {
"plugins": ["istanbul"]
}
},
"presets": [
[
"@babel/preset-env"
]
],
"plugins": [
"@babel/plugin-transform-runtime"
]
}
最后在 package.json的 scripts 中添加启动命令:
"test:e2e": "cross-env NODE_ENV=test cypress open"NODE_ENV 使用后,上述 .babelrc 的配置才能生效,cross-env 这个是一个库,用于跨平台设置命令。
收尾
上述配置完,启动测试用例后,会自动生成覆盖率报告,但是在项目根目录生成。因为还缺 nyc的配置….(为了跑起一个集成测试,就要配置这么多东西,确实繁琐,如果考虑到性价比的话,新手上来着实繁琐。)
nyc 又是什么,仅仅是我们安装 babel-plugin-istanbul依赖的时候引入的一个命令行工具,用于在命令行中可视化输出覆盖率。就是下面👇这个样子。
-----------------|---------|----------|---------|---------|---------------------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
-----------------|---------|----------|---------|---------|---------------------------------
All files | 50 | 32.98 | 44.44 | 51.3 |
config | 100 | 100 | 100 | 100 |
development.js | 0 | 0 | 0 | 0 |
index.js | 100 | 100 | 100 | 100 |
production.js | 0 | 0 | 0 | 0 |
core/browser | 42.4 | 30.38 | 35 | 43.8 |
index.js | 41.18 | 37.93 | 62.5 | 43.75 | ...4,64-100,106,125-128,156-167
patch.js | 100 | 100 | 100 | 100 |
polyfill.js | 33.33 | 22.92 | 9.09 | 33.33 | ...8-71,75-78,82-85,89-92,97-98
helper | 73.53 | 46.67 | 71.43 | 76.67 |
index.js | 73.53 | 46.67 | 71.43 | 76.67 | 27-34,75
-----------------|---------|----------|---------|---------|---------------------------------同时还会生成让人烦恼的 .nyc_output文件,GitHub 的 Issue 上有人建议去除这个文件,官方的 README 中也没有给出对应的配置方式,好在底下有人放出了配置参数,我将这个文件放到了生成覆盖率的文件夹中(coverage)。
新建一个 .nycrc 的配置文件,然后配置如下内容,这样命令行中也可以看到覆盖率了。
{
"report-dir": "./tests/e2e/coverage",
"include": [
"src/**/*.js"
],
"exclude": [
"tests/**/*.js"
],
"reporter": [
"lcov",
"text"
],
"sourceMap": false,
"instrument": false,
"temp-dir": "./tests/e2e/coverage/.nyc_output"
}