By Noxxxx from https://www.noxxxx.com/?post_type=post&p=1063
欢迎分享与聚合,尊重版权,可以联系授权
众所周知,图片标签为了突出其图片的含义,我们通常使用 alt 属性来实现,然而 alt 标签里一定就要写内容么?什么时候要写,怎么写?估计很多人并没有一个清晰的认知。
为什么 img 标签需要书写 alt 属性?
- People using screen readers: 使用屏幕阅读器的场景下,alt 属性的内容将被朗读出来
- People using speech input software: 语音输入的场景下,只要念出 alt 属性的内容就可以自动聚焦到那些使用图片作为链接的元素
- People browsing speech-enabled websites: 当浏览那些启用语音功能的网站, alt 属性的内容将被朗读出来
- Mobile web users: 对于移动端设备访问等场景下,特别是处于数据漫游时,图片会被关闭,这时 alt 属性就可以解释此处图片的意义
- Search engine optimization: 对于搜索引擎而言,你的图片将会被索引
图片的类型
1. Informative image:传达一个简单的概念或信息,可用短语或句子表达
举个例子:

<img src="cap.png" alt="Push the cap down and turn it counter-clockwise (from right to left)">以上面这张图为例,我们需要使用 alt 属性来简要的描述这张图做了什么,就好比看到这张图的用户能理解ta的含义,那么对于那些看不到这张图的用户,我们就需要 alt 属性来代替图片传达这个意思。
2. Decorative Images: 装饰性的图片
此类图片就是特例,alt 属性可以为空不写,但是最佳实践告诉我们,通常能用 css 实现的就用 css 实现,或者我们使用背景图的方式来替代。
还可以使用 role="presentation" 来代表该图片是装饰性的图片,但兼容性存在问题。
哪些图片可以被归类到 Decorative Images ?
- 被用作设计展示的
- 用在文字链接中的,图文混排当成一个整体链接的情况
- 图片紧挨文字的,文字环绕的情况下,并且周围的文字已经描述了这张图片所包含的内容,然而言之,去除这张图片也无伤大雅,根本就不影响阅读结果的
- 装饰性的头图,比如说 Medium 上面有些文章在开头会放一张图片,通常和文章内容有那么一丝相关
概括的来说,此类图片去掉无伤大雅,加上则锦上添花。
3. Functional Images:功能性图片
此类图片通常会和 button 按钮,link 链接一起组合使用,此时它所代表的是一种行为和动作。alt 属性里需要表达这种动作带来的后果,但是实际结合上一种装饰性图片的场景,alt 属性又可以不用写。
举个例子:
单纯的一张 logo 图片,被 a 链接包裹的情况:
<a href="https://www.noxxxx.com/">
<img src="noxxxx.png" alt="Noxxxx home">
</a>当图片在链接中,a 链接里没有文字时,图片就不单单只是一张图片,ta 被赋予了链接的功能,点击图片就会跳转到某个站点的首页,那么 alt 里就要填上 「某某某 Home」。
而这种场景下,alt 标签又是不需要填写的。
<a href="https://www.noxxxx.com/">
<img src="noxxxx.png" alt=""> Noxxxx Home
</a>因为链接里有文字描述了,为了防止图片里的文字被阅读器朗读出来,造成重复干扰用户的行为,alt 就可以留空。
4. Images of Text:文字图片
这个较好理解,就是文字在图片里,此时 alt 属性里就应该填写图片里的文字。
需要注意的是,如果文字图片是作为 logo 来展示的,但是实际又没有链接可以点,那么 alt 中也不需要说明个这个图片是 logo,直接填写图片中的文字即可。
5. Complex Images:复杂图片
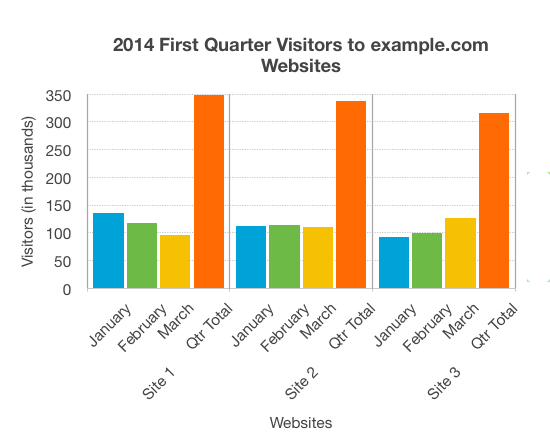
图片包含的信息量非常大,比如一张图表图,简单的描述解释不了图标所蕴含的真实信息量,因而需要其他的手段来进行辅助。

<p>
<img
src="chart.png"
alt="Bar chart showing monthly and total visitors for the first quarter 2014 for sites 1 to 3">
<br>
<a href="2014-first-qtr.html">Example.com Site visitors Jan to March 2014 text description of the bar chart</a>
</p>上面的这种方式最简单,通过一个链接引导到一个单独的页面来阐述这张图片的信息,缺点是,这个链接有些突兀,不具有语义化。因此更好一点的做法是,使用 HTML5 的 figure 标签来将链接和图片放在一起。
<figure role="group">
<img
src="chart.png"
alt="Bar chart showing monthly and total visitors for the first quarter 2014 for sites 1 to 3">
<figcaption>
<a href="2014-first-qtr.html">Example.com Site visitors Jan to March 2014 text description of the bar chart</a>
</figcaption>
</figure>figure 标签加上 role 属性是为了向下兼容那些不支持该标签的浏览器,这样即便不能展现 figure 的语义,还有 role 属性可以表示。
另一种方式就是在 alt 属性中指出对于图片的详细描述会在哪个 html 结构中,比如说提示用户会在 h3 标签的下方。
<p>
<img
src="chart.png"
alt="Bar chart showing monthly and total visitors for the first quarter 2014 for sites 1 to 3. Described under the heading Site visitors full text.">
</p>
[…]
<h4>Site visitors full text</h4>
[…]相比于使用 alt 来指出「具体描述内容」在 HTML 中的位置,使用 aria-describedby 属性可以更明确的指出「具体描述内容」在当前页面的位置,aria-describedby 的 value 是其他元素的 id,这样二者就可以被关联起来。
<img src="peacock.jpg"
alt="Male peacock head"
aria-describedby="description">
[…]
<p id="description">
The male is metallic blue on the crown, the feathers of the head being short and curled. The fan-shaped crest on the head is made of feathers with bare black shafts and tipped with blush-green webbing. A white stripe above the eye and a crescent shaped white patch below the eye are formed by bare white skin. The sides of the head have iridescent greenish blue feathers. The back has scaly bronze-green feathers with black and copper markings.
</p>6. Groups of Images:分组的图片
简单的场景就是,星星打分的组件,我们可以用图片来实现,而这些图片就是被归类到同一个组当中的。

<img src="star-full.jpg" alt="3.5 out of 5 stars">
<img src="star-full.jpg" alt="">
<img src="star-full.jpg" alt="">
<img src="star-half.jpg" alt="">
<img src="star-empty.jpg" alt="">复杂一点的情况就是一组照片的情况,因为你需要对照片进行文字说明,不是简单的一种设计展示了。

我们还是需要借助于 HTML5 当中的 figure 标签来展示。
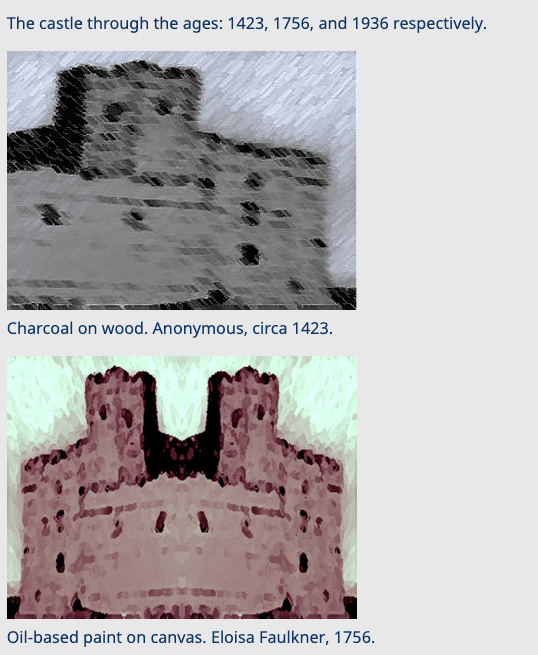
<figure role="group" aria-labelledby="fig1">
<figcaption id="fig1">The castle through the ages: 1423, 1756, and 1936 respectively.</figcaption>
<figure role="group" aria-labelledby="fig11">
<img src="../../img/castle-etching-6ac1e0cb.jpg" alt="The castle has one tower, and a tall wall around it.">
<figcaption id="fig11">Charcoal on wood. Anonymous, circa 1423.</figcaption>
</figure>
<figure role="group" aria-labelledby="fig12">
<img src="../../img/castle-painting-8631e2ea.jpg" alt="The castle now has two towers and two walls.">
<figcaption id="fig12">Oil-based paint on canvas. Eloisa Faulkner, 1756.</figcaption>
</figure>
<figure role="group" aria-labelledby="fig13">
<img src="../../img/castle-fluro-2a089e21.jpg" alt="The castle lies in ruins, the original tower all that remains in one piece.">
<figcaption id="fig13">Film photograph. <span lang="fr">Séraphin Médéric Mieusement</span>, 1936.</figcaption>
</figure>
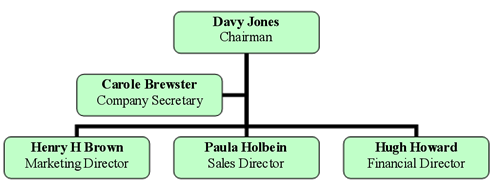
</figure>7. Image Maps:图片映射

这种场景我还没有遇到过,通过使用 map 和 area 标签来将图片上的某些区域做成跳转链接。
<img src="orgchart.png"
alt="Board of directors and related staff: "
usemap="#Map">
<map id="Map" name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="Davy Jones: Chairman">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="Harry H Brown: Marketing Director (reports to chairman)">
[…]
</map>参考链接:
W3C 可访问性中 image 的使用