By Noxxxx from https://www.noxxxx.com/?post_type=post&p=1589
欢迎分享与聚合,尊重版权,可以联系授权
使用 SVG 方式:
在 CSS 中,为了标识出点击、放大等这种特定动作的交互,一般我们会使用:
.demo {
cursor: pointer;
}除了这种指定常规关键字的方式外,还有一种方式就是指定 URL,Demo 如下:
See the Pen custom cursor by hjoker (@hjoker) on CodePen.
语法如下:
cursor: url(one.svg), url(two.svg) 5 5, progress;- 如果指定多个
url()浏览器将尝试加载指定的第一个图像,如果无法加载则返回下一个图像,如果无法加载图像或未指定图像,则使用关键字值代表的指针类型,此处为progress。 - 每个 <url> 后面都可选跟一对空格分隔的数字 <x><y> 表示偏移。它们用来设置指针的热点(即自定义图标的实际点击位置),位置相对于图标的左上角。
Demo 中左侧区块偏移量设置为 0 0,因此尝试选中的时候,整个图片看起来还没碰到文字就可以选中了。右侧区块设置为 32 32 ,即为图片中心位置,此时图片光标需要在中间位置对齐文字才可以选中。
经过测试,cursor 属性对配置的图片有大小限制:Chrome 上宽高超过 120 px J就无法展示对应的图片。
使用 Emoji :
除了上述 SVG 、PNG 图片的方式外,还可以展示 Emoji,本质上还是借助 url()+ svg 的方式。
cursor:url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='120' viewport='0 0 100 100' style='fill:black;font-size:60px;'><text y='50%'>😱</text></svg>") 16 0,auto;中间的 Emoji 可以替换成其他表情,或者是文字。
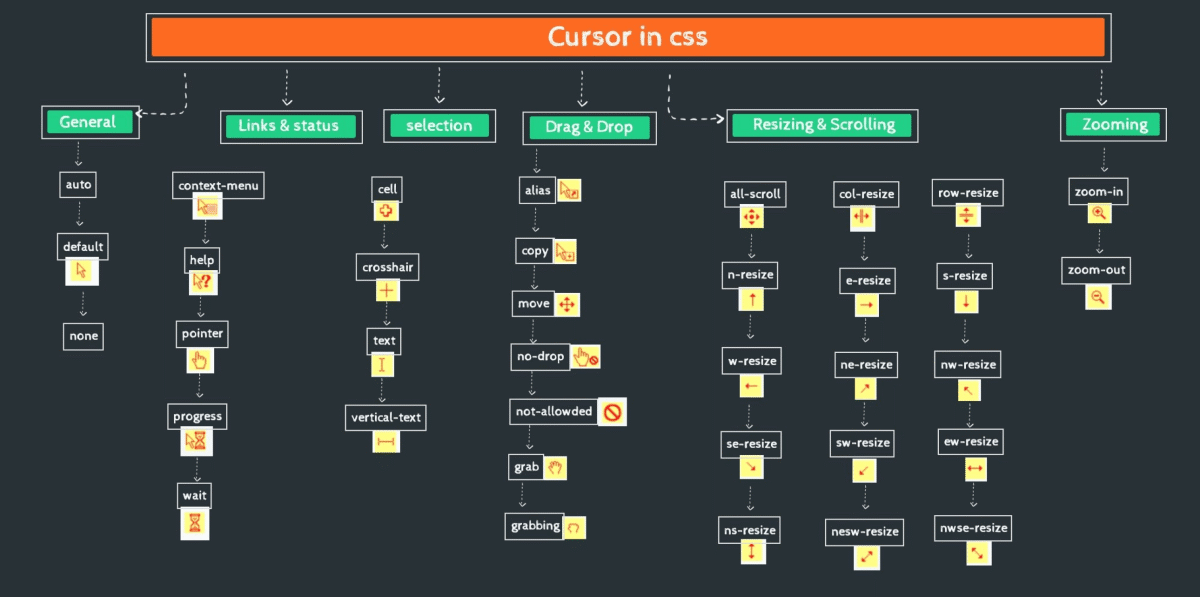
Cursor 属性示意图

其中关于 cursor: pointer 的使用,规范中的说明是用于链接的形式,貌似很多时候我们在交互上会使用这个展示🤦♀️。
W3C Cursor 说明:https://www.w3.org/TR/css-ui-3/#propdef-cursor
SVG url encode 工具:https://yoksel.github.io/url-encoder/
Emoji 表情:https://www.emojicursor.app/
cursor 小猫动画:http://tetrageddon.com/petcursor/