By Noxxxx from https://www.noxxxx.com/?post_type=post&p=534
欢迎分享与聚合,尊重版权,可以联系授权
有人建议编码规范这种东西应该落实到ESlint这类工具上去,而不是停留在文档层面。
在我看来,规范也要看和记,难道你用 vscode/sublime 写个demo还要配上语法检查这一套东西么。
HTML
section里面要有标题标签
section/aside/article/nav这种标签,需要在里面写一个h1/h2/h3之类的标题标签,因为这四个标签可以划分章节,它们都是独立的章节,需要有标题,如果UI里面根本就没有标题呢?那你可以写一个隐藏的标题标签,如果出于SEO的目的,你不能直接display: none,而要用一些特殊的处理方式,如下套一个hidden-text的类:
<style>.hidden-text{position: absolute; left: -9999px; right: -9999px}</style>
<section>
<h1 class="hidden-text">Listing Detail</h1>
</section>
要用table布局写邮件模板
由于邮件客户端多种多样,你不知道用户是使用什么看的邮件,有可能是用的网页邮箱,也有可能用的gmail/outlook/网易邮箱大师等客户端。这些客户端多种多样,对html/css的支持也不一,所以我们不能使用高级的布局和排版,例如flex/float/absolute定位,使用较初级的table布局能够达到兼容性最好的效果,并且还有伸缩的效果。
另外邮件模板里面不能写媒体查询,不能写script,不能写外联样式,这些都会被邮件客户端过滤掉,样式都得用内联style,你可以先写成外联,然后再用一些工具帮你生成内联html。
写完后要实际测一下,可以用QQ邮箱发送,它支持发送html格式文本,发完后在不同的客户端打开看一下,看有没有问题,如手机的客户端,电脑的客户端,以及浏览器。
由于你不知道用户是用手机打开还是电脑打开,所以你不能把邮件内容的宽度写死,但是完全100%也不好,在PC大屏幕上看起来可能会太大,所以一般可以这样写:
<table style="border-collapse:collapse;font-family: Helvetica Neue,Helvetica,Arial;font-size:14px;width:100%;height:100%">
<tr><td align="center" valign="top"><table style="border:1px solid #ececec;border-top:none; max-width:600px;border-collapse:collapse">
<tr><td>内容1</td></tr>
<tr><td>内容2</td></tr>
</table></td></tr></table>
最外面的table宽度100%,里面的table有一个max-width:600px,相对于外面的table居中。这样在PC上最大宽度就为600px,而在手机客户端上宽度就为100%。
但是有些客户端如比较老的outlook无法识别max-width的属性,导致在PC上太宽。但是这个没有办法,因为我们不能直接把宽度写死不然在手机上就要左右滑了,也不能写script判断ua之类的方法。所以无法兼容较老版本outlook.
img空src的问题
有时候可能你需要在写一个空的img标签,然后在JS里面动态地给它赋src,所以你可能会这么写:
<img src="" alt>
但是这样写会有问题,如果你写了一个空的src,会导致浏览器认为src就是当前页面链接,然后会再一次请求当前页面,就跟你写一个a标签的href为空类似。如果是background-image也会有类似的问题。这个时候怎么办呢?如果你随便写一个不存在的url,浏览器会报404的错误。
我知道的有两种解决方法,第一种是把src写成about:blank,如下:
<img src="about:blank" alt>
这样它会去加载一个空白页面,这个没有兼容问题,不会加载当前页面,也不会报错。
第二种办法是写一个1px的透明像素的base64,如下代码所示:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">
第二种可能比较符合规范,但是第一种比较简单,并且没有兼容性问题。
CSS
属性书写顺序
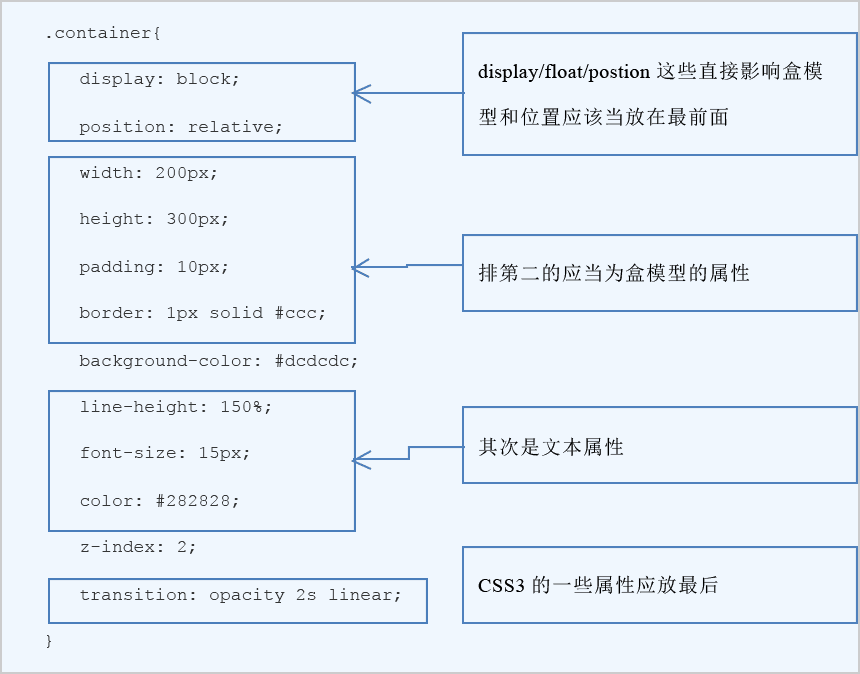
属性的书写顺序对于浏览器来说没有区别,除了优先级覆盖之外。但是如果顺序保持一致的话,扫一眼可以很快地知道这个选择器有什么类型的属性影响了它,所以一般要把比较重要的属性放前面。比较建议的顺序是这样的: