By Noxxxx from https://www.noxxxx.com/?post_type=post&p=587
欢迎分享与聚合,尊重版权,可以联系授权
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()
输出的结果是1,2,3,5,4。
首先 创建Promise实例(executor)是同步执行的,Promise.then是异步执行的。
从结果看setTimeout的异步和Promise.then的异步不一样。
先去查看Promise的规范 https://promisesaplus.com/
promise.then(onFulfilled, onRejected)
2.2.4 onFulfilled or onRejected must not be called until the execution context stack contains only platform code. [3.1].
Here “platform code” means engine, environment, and promise implementation code. In practice, this requirement ensures that onFulfilled and onRejected execute asynchronously, after the event loop turn in which then is called, and with a fresh stack. This can be implemented with either a “macro-task” mechanism such as setTimeout or setImmediate, or with a “micro-task” mechanism such as MutationObserver or process.nextTick. Since the promise implementation is considered platform code, it may itself contain a task-scheduling queue or “trampoline” in which the handlers are called.
规范要求,onFulfilled必须在 执行上下文栈(execution context stack) 只包含 平台代码(platform code) 后才能执行。平台代码指 引擎,环境,Promise实现代码。实践上来说,这个要求保证了onFulfilled的异步执行(以全新的栈),在then被调用的这个事件循环之后。
规范的实现可以通过 macro-task 机制,比如setTimeout和 setImmediate,或者 micro-task 机制,比如MutationObserver或者process.nextTick。因为promise的实现被认为是平台代码,所以可以自己包涵一个task-scheduling队列或者trampoline。
Event Loop规范
HTML5规范里有Event loops这一章节。
- 每个浏览器环境,至多有一个event loop。
- 一个event loop可以有1个或多个task queue。
- 一个task queue是一列有序的task,用来做以下工作:
Eventstask,Parsingtask,Callbackstask,Using a resourcetask,Reacting to DOM manipulationtask等。
每个task都有自己相关的document,比如一个task在某个element的上下文中进入队列,那么它的document就是这个element的document。
每个task定义时都有一个task source,从同一个task source来的task必须放到同一个task queue,从不同源来的则被添加到不同队列。
每个(task source对应的)task queue都保证自己队列的先进先出的执行顺序,但event loop的每个turn,是由浏览器决定从哪个task source挑选task。这允许浏览器为不同的task source设置不同的优先级,比如为用户交互设置更高优先级来使用户感觉流畅。
Jobs and Job Queues规范
本来应该接着上面Event Loop的话题继续深入,讲macro-task和micro-task,但先不急,我们跳到ES2015规范,看看Jobs and Job Queues这一新增的概念,它有点类似于上面提到的task queue。
一个Job Queue是一个先进先出的队列。一个ECMAScript实现必须至少包含以下两个Job Queue:
| Name | Purpose |
|---|---|
| ScriptJobs | Jobs that validate and evaluate ECMAScript Script and Module source text. See clauses 10 and 15. |
| PromiseJobs | Jobs that are responses to the settlement of a Promise (see 25.4). |
单个Job Queue中的PendingJob总是按序(先进先出)执行,但多个Job Queue可能会交错执行。
跟随PromiseJobs到25.4章节,可以看到PerformPromiseThen ( promise, onFulfilled, onRejected, resultCapability ):
这里我们看到,promise.then的执行其实是向PromiseJobs添加Job。
事件的注册顺序如下:
setImmediate – setTimeout – promise.then – process.nextTick
因此,我们得到了优先级关系如下:
process.nextTick > promise.then > setTimeout > setImmediate
- macro-task包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
- micro-task包括:process.nextTick, Promises, Object.observe, MutationObserver
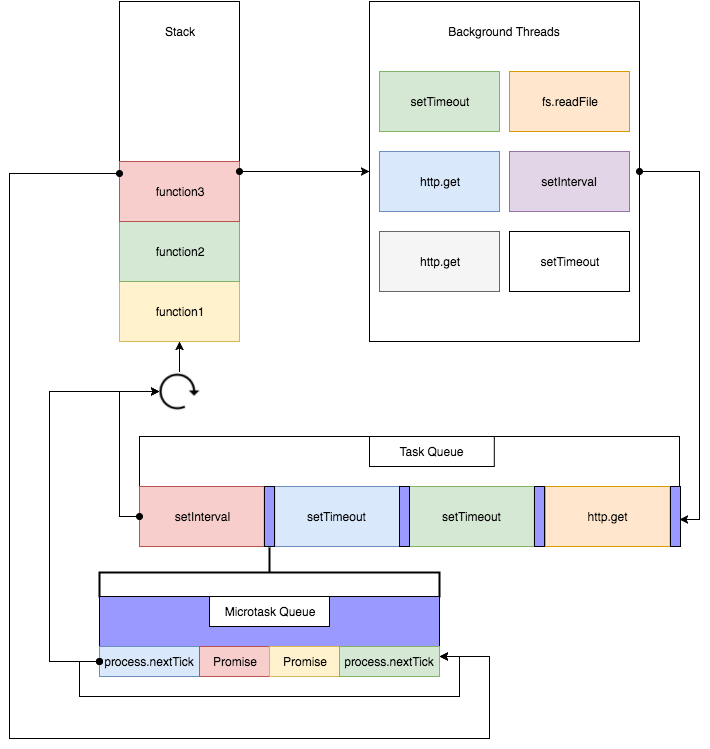
事件循环的顺序是从script开始第一次循环,随后全局上下文进入函数调用栈,碰到macro-task就将其交给处理它的模块处理完之后将回调函数放进macro-task的队列之中,碰到micro-task也是将其回调函数放进micro-task的队列之中。直到函数调用栈清空只剩全局执行上下文,然后开始执行所有的micro-task。当所有可执行的micro-task执行完毕之后。循环再次执行macro-task中的一个任务队列,执行完之后再执行所有的micro-task,就这样一直循环。