By Noxxxx from https://www.noxxxx.com/?post_type=post&p=580
欢迎分享与聚合,尊重版权,可以联系授权
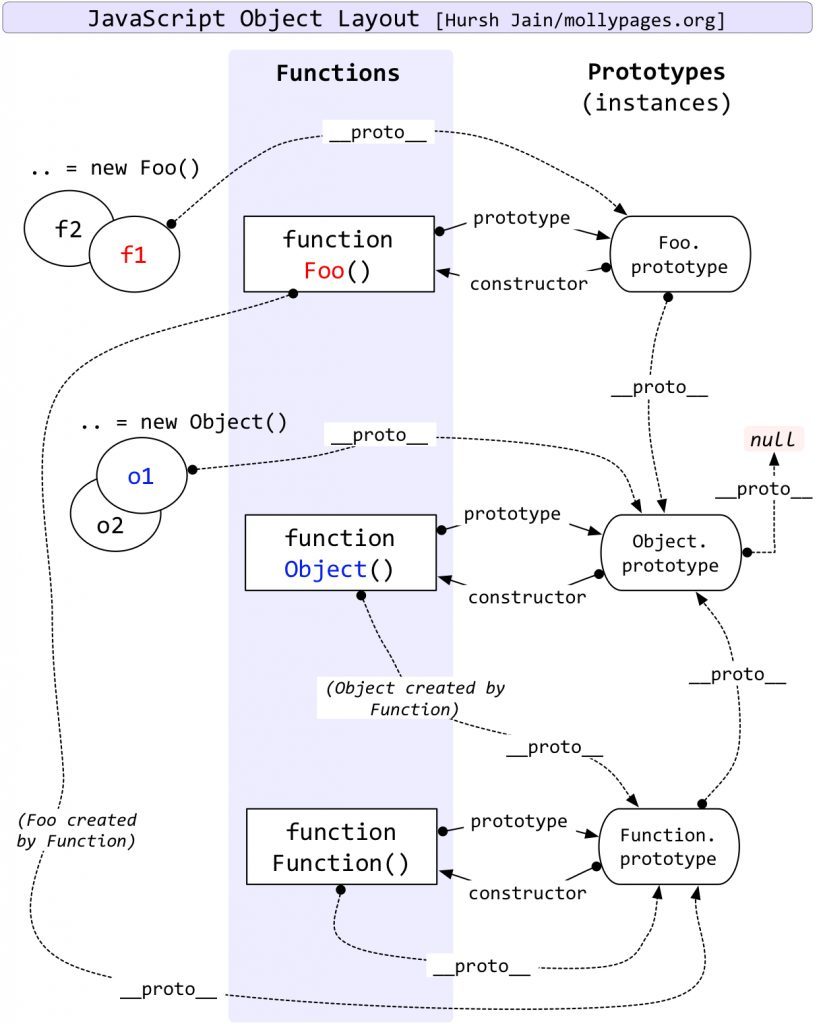
当你创建函数时,JS会为这个函数自动添加prototype属性,值是空对象。而一旦你把这个函数当作构造函数(constructor)调用(即通过new关键字调用),那么JS就会帮你创建该构造函数的实例,实例继承构造函数prototype的所有属性和方法(实例通过设置自己的__proto__指向承构造函数的prototype来实现这种继承)。
对象的__proto__指向自己构造函数的prototype。obj.__proto__.__proto__...的原型链由此产生,包括我们的操作符instanceof正是通过探测obj.__proto__.__proto__... === Constructor.prototype来验证obj是否是Constructor的实例。
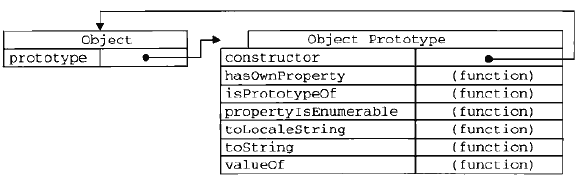
原型链的尽头(root)是Object.prototype。所有对象均从Object.prototype继承属性。
先有Object.prototype(原型链顶端),Function.prototype继承Object.prototype而产生,最后,Function和Object和其它构造函数继承Function.prototype而产生。
prototype
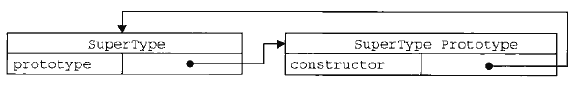
每个函数都有一个属性叫做prototype,这个prototype的属性值是一个对象(属性的集合),默认的只有一个叫做constructor的属性,指向这个函数本身。
prototype 作为一个对象是可以塞很多属性和方法的。
__proto__
每个对象都有一个隐式原型。每个对象都有一个__proto__属性,指向创建该对象的函数的prototype。
因为函数也是一种对象,所以函数也有__proto__。
Object.__proto__ === Function.prototype