By Noxxxx from https://www.noxxxx.com/?post_type=post&p=388
欢迎分享与聚合,尊重版权,可以联系授权
上一篇讲到公司的PC官网商城的 js css 是使用Nginx来合并的。我个人还是觉得这种方式蛮奇怪的,即便这个Nginx模块还是阿里开发的。
由于我本身已经安装了LNMP一键安装包,所以需要覆盖安装。
1、添加nginx编译脚本
1) 查看当前nginx版本,命令:/usr/local/nginx/sbin/nginx -v
2) 下载相应的nginx源码版本,地址:http://nginx.org/download/
2、添加nginx-http-concat源码
1) git clone,git地址:https://github.com/alibaba/nginx-http-concat
2) 解压到任意地方:/usr/local/nginx/third_module/nginx-http-concat
3、执行重新编译
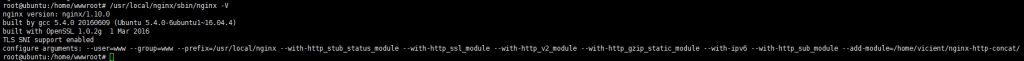
1) 查看当前nginx编译参数,执行命令:/usr/local/sbin/nginx -V
2) 进入下载后的nginx源码目录,在之前获取的编译参数中最后添加:–add-module=/usr/local/nginx/thrid_module/nginx-http-concat,执行添加后的命令。
3) 执行编译命令:make,不用执行make install
4) 编译完后,当前nginx源码目录下生成objs目录则说明编译成功
4、覆盖nginx执行脚本
1) 备份当前nginx执行脚本,命令:cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak。如果拷贝出错,则将nginx进行杀掉再进行。
2) 拷贝上一步骤编译后的新nginx脚本,命令:cp /nginx-1.10.0/objs/nginx /usr/local/nginx/sbin/
3) 查看编译参数,命令:/usr/local/nginx/sbin/nginx -V,如果编译参数中存在刚添加的模块,则说明编译成功
4) 重启nginx
二、配置使用nginx-http-concat模块
location /css/ {
concat on;
concat_max_files 20;
concat_unique off;
}
location /js/ {
concat_types application/javascript;
concat on;
concat_max_files 20;
concat_unique off;
}