By Noxxxx from https://www.noxxxx.com/?post_type=post&p=2414
欢迎分享与聚合,尊重版权,可以联系授权
WindiCSS
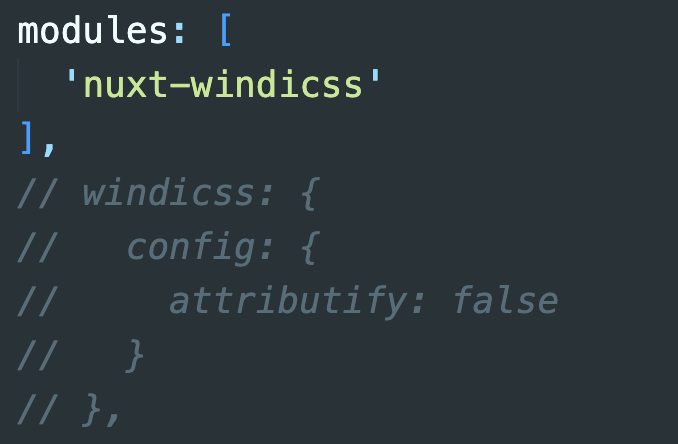
如果使用 windi.config.ts 配置文件,nuxt.config.ts 中就不要填写配置,否则会导致windi.config.ts的配置不生效



数据相应式
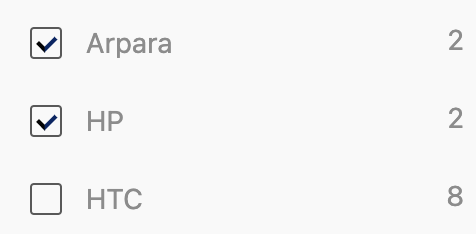
列表通过接口数据返回渲染,当通过 html 自定义属性来控制图片中的 checkbox 的选中态时,需要把接口数据主动用 Vue 的相应式函数重新定义,比如用 reactive(data) 来重新声明,data 为接口返回函数,否则数据不会动态切换。