By Noxxxx from https://www.noxxxx.com/?post_type=post&p=717
欢迎分享与聚合,尊重版权,可以联系授权
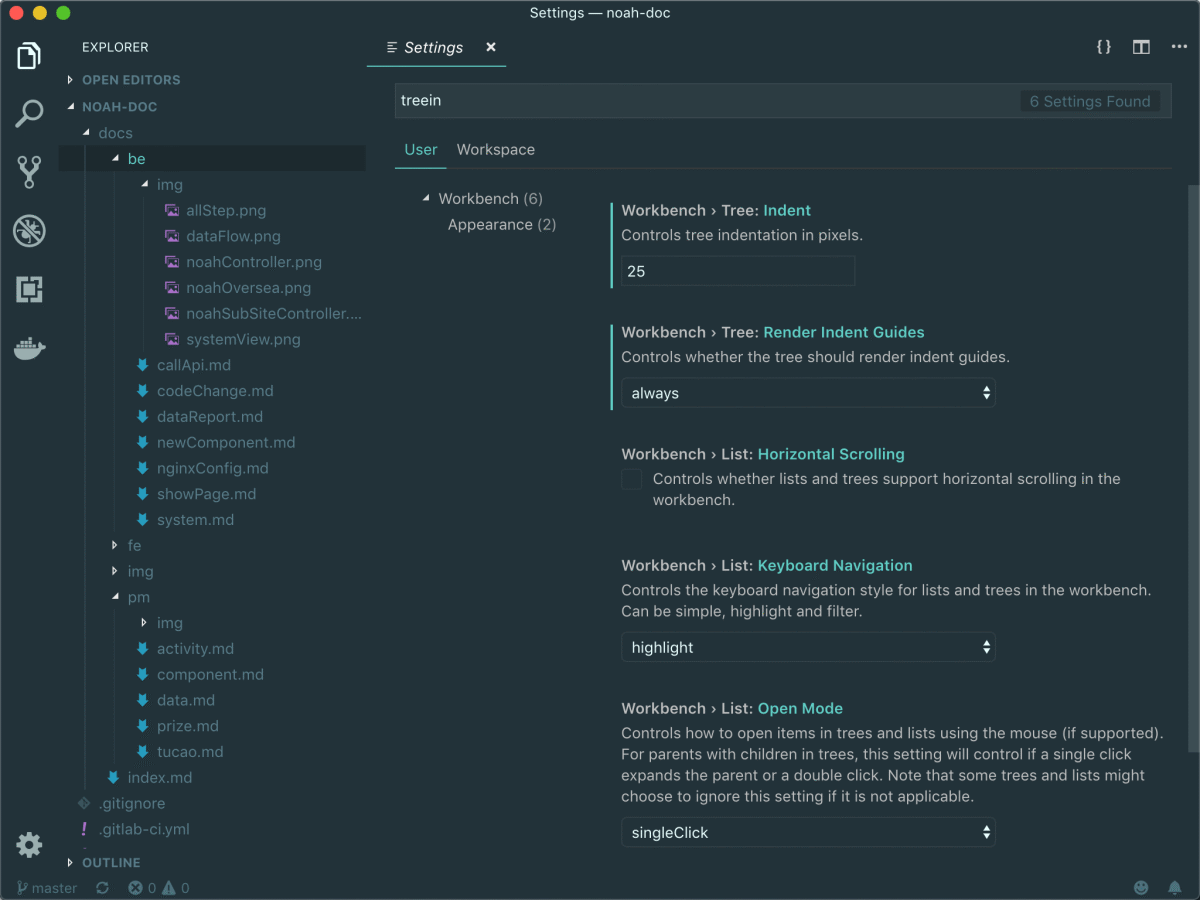
最新配置:vscode 19 年更新了版本后就支持了文件树缩进的功能,Mac 下使用 Command + , 唤出设置面板,设置具体的数字就可以看到缩进效果了。

Visual Studio Code 左侧的文件数对其实在是看的太不方便了,就连外国友人都开 issue 在吐槽
https://github.com/Microsoft/vscode/issues/17777
官方的缩进简直反人类,更别提项目复杂后要找一个文件很不方便,即便有快捷键可以定位到具体文件,但还是肉眼找文件的情况多。
https://gist.github.com/jakewtaylor/e92acd697409e53a73ebf8e0145d4c28
这个 Read.me 上面就介绍了如何自定义 css 来更改样式,Mac 上的文件修改路径为:
Applications/Visual Studio Code 右键 show package contents 进入文件夹
Resources/app/out/vs/workbench/workbench.main.css
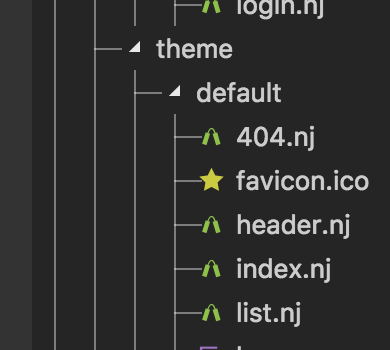
直接打开该文件,将上述的 css 样式黏贴进去,重启就可以看到变化了。

推荐的方式是采用 Custom CSS and JS 配置导入一个单独的css文件来覆盖