By Noxxxx from https://www.noxxxx.com/?post_type=post&p=2048
欢迎分享与聚合,尊重版权,可以联系授权
背景:
VueJs 项目 + History 路由模式。
Hash 路由可不可以?
可以!但是在涉及到对URL鉴权的场景下(企业微信),一部分参数会被企业微信丢失,即无法获取完整的 URL,因此必须使用 History 的路由方式。
运维同学可能对前端操作路由的方式不太理解,因此我自己组织了一下语言:
通常我们理解 /xxx/xxx 代表的是具体的某一个资源,但是在前端开发里,/xxx/xxx 只是我们用来匹配自己业务中某一个页面的一种手段,所以,COS 或者 Nginx 服务器在不做任何处理的情况下,你丢给他们一个路径 xxx/aaa/bbb , 他们就会去找有没有这个资源,对于这种默认行为,我们需要做一些处理,即让服务器“重定向”到 index.html,当浏览器执行 index.html 时,我们的 JS 也就顺理成章的被加载到,此时发现浏览器 URL 中的路径和代码中的路径匹配,通过 JS 修改 HTML,也就展示成对应的页面了。
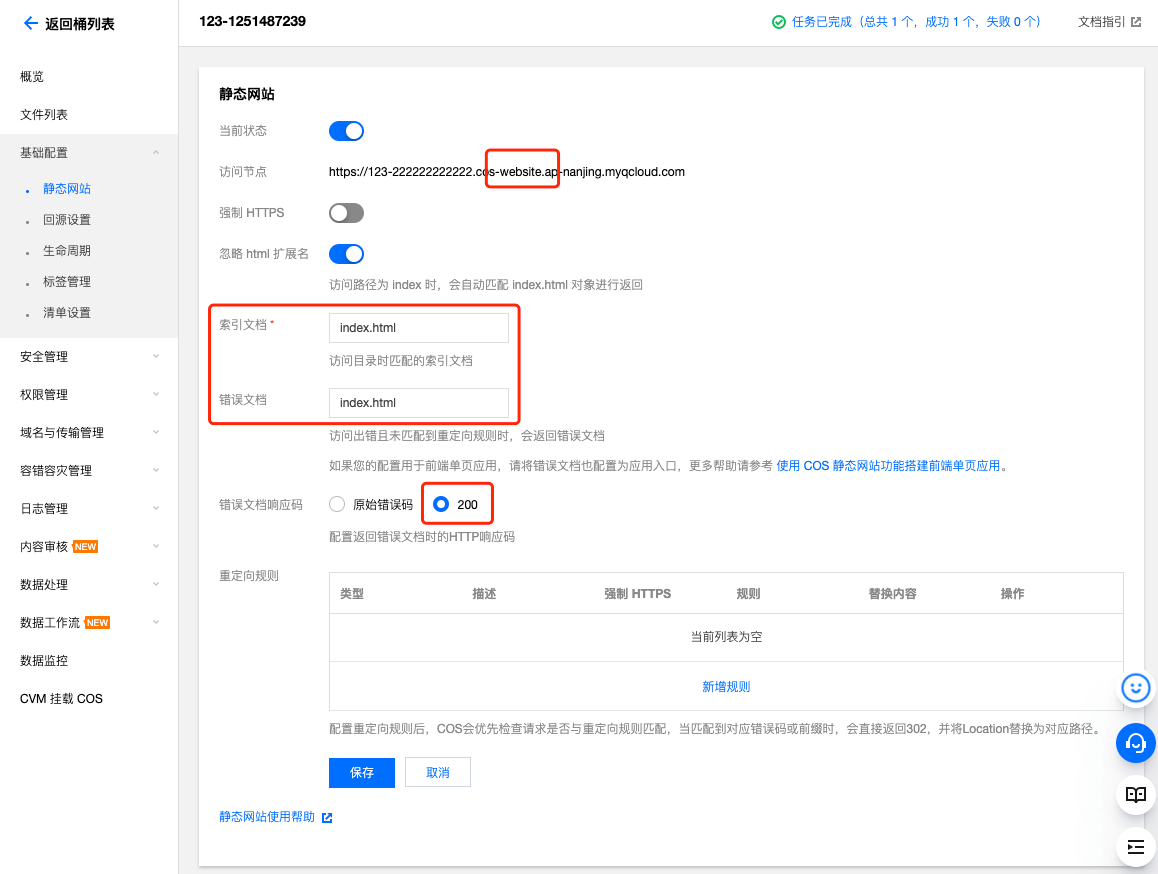
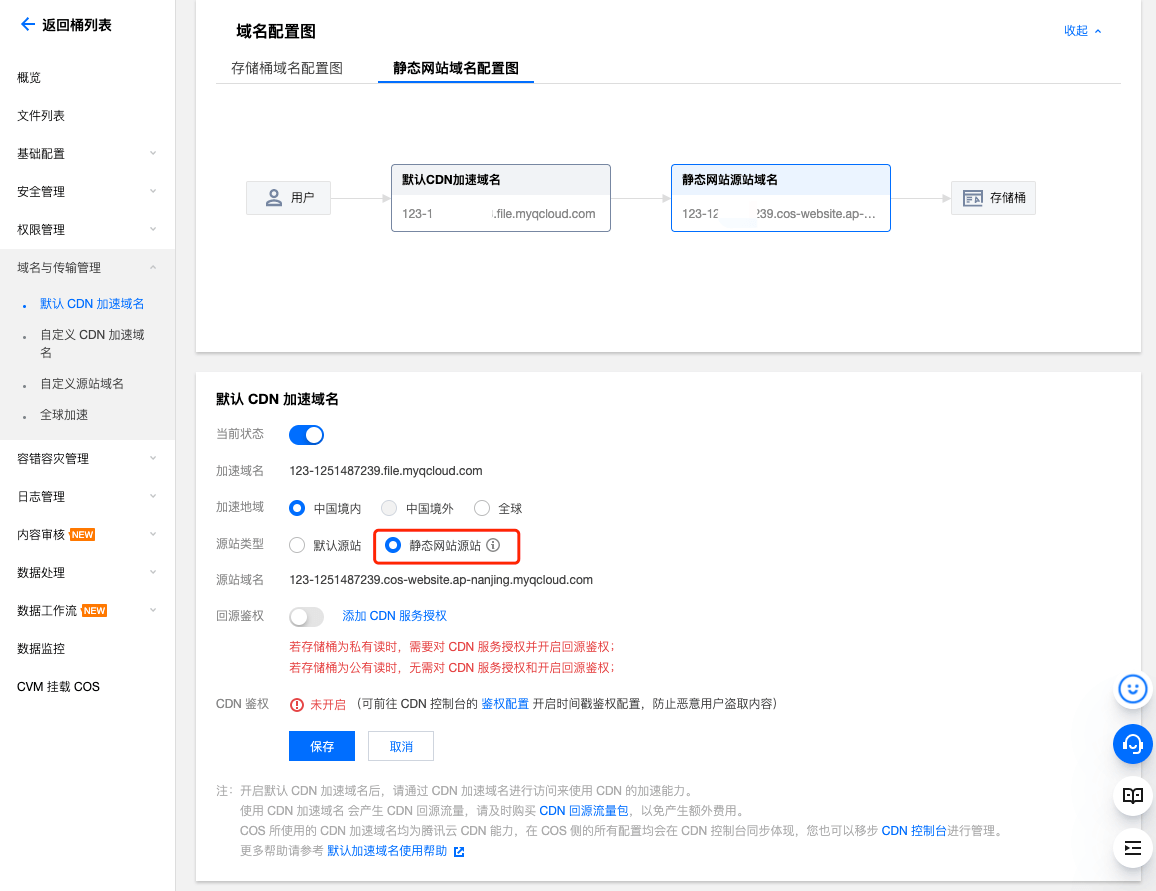
之前我们使用 腾讯云 的 COS + CDN 的方式来部署静态资源,由于配置错误导致每次在非首页的页面刷新,或者从其他页面访问都会被重定向到首页。
下面贴两张图即可说明具体的配置注意点了。


我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan